











上の使用例の
ソースです
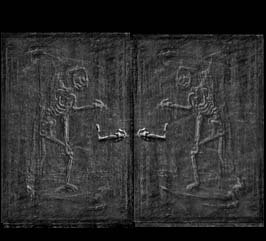
sinih4.jpgが閉じたもの(2個所)
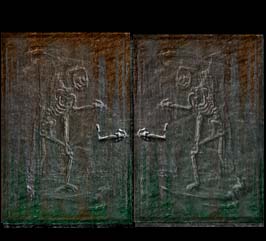
sinihkao.jpgが開いたもの
winのIE4とMacNC5で動作確認済み
あとは知りません
| <SCRIPT language="JavaScript"> <!-- if (navigator.appVersion > "3") { img0 = new Image(); img0.src = "sinih4.jpg"; img1 = new Image(); img1.src = "sinihkao.jpg"; } function imgChange(imgName,imgNum) { if (navigator.appVersion > "3") { document.images[imgName].src = eval(imgNum + ".src"); }} //--> </SCRIPT> <A onMouseOut="imgChange('j','img0')" onMouseOver="imgChange('j','img1')"><IMG src="sinih4.jpg" height="241" width="266" border="0" name="j"></A> |
| 髑髏門開閉用でございます。 マウスオーバーで開くタイプのリクエストを頂きましたので 作りました。 リクエストいただいた方は、自身で加工して挑戦していただいてから うまくいかないのでリクエストしたこられたのです。 こういう風に努力してくださるとこちらも早く作ろうという感じなって 割と早めのアップです。 マージンの取り方が難しかったようです。 これはjpgですので透過はしておりません。 (2000/4/12) |
[暗黒素材集TOP]
[ソノ1][ソノ2][ソノ3][ソノ4][ソノ5][ソノ6]
[素材利用規定]
[暗黒工房TOP]